Skip to content
Projects
Groups
Snippets
Help
This project
Loading...
Sign in / Register
Toggle navigation
W
wx-school-app
Project
Overview
Details
Activity
Cycle Analytics
Repository
Repository
Files
Commits
Branches
Tags
Contributors
Graph
Compare
Charts
Issues
0
Issues
0
List
Board
Labels
Milestones
Merge Requests
0
Merge Requests
0
CI / CD
CI / CD
Pipelines
Jobs
Schedules
Charts
Wiki
Wiki
Snippets
Snippets
Members
Members
Collapse sidebar
Close sidebar
Activity
Graph
Charts
Create a new issue
Jobs
Commits
Issue Boards
Open sidebar
姜雷
wx-school-app
Commits
8069f718
Commit
8069f718
authored
Sep 25, 2019
by
姜雷
Browse files
Options
Browse Files
Download
Email Patches
Plain Diff
更新说明文件
parent
6302e5e2
Hide whitespace changes
Inline
Side-by-side
Showing
2 changed files
with
45 additions
and
7 deletions
+45
-7
README.md
README.md
+45
-0
app.tsx
src/app.tsx
+0
-7
No files found.
README.md
0 → 100644
View file @
8069f718
# 多彩校园小程序版
## 项目说明
本项目采用
[
Taro
](
https://taro.aotu.io/
)
框架编写小程序,使用
[
React
](
https://reactjs.org/
)
+
[
Typescript
](
http://www.typescriptlang.org/
)
语法编写页面逻辑,并编译为小程序代码,项目只为源码部分,上传微信的部分为
`./dist/`
文件夹下的编译产物。相关文档可自行查阅。
## 安装依赖 & 使用说明
```
bash
npm
install
-g
@tarojs/cli
# 安装taro的项目工具
npm
install
# 安装依赖
npm run dev:weapp
# 启动开发服务 热更新
npm run build:weapp
# 将文件打包到 dist目录下
```
## 目录结构
```
bash
| - config
# 项目打包配置
| - dist
# 项目打包产物
| - src
# 项目源码目录
| | - api
# 所有请求
| | - common
# 部分公用逻辑
| | - components
# 公用组件
| | - constants
# 静态变量配置(不同分支配置地址)
| | - hooks
# 公用Hooks逻辑
| | - images
# 图片静态资源
| | - pages
# 小程序页面
| | - store
# 全局的状态管理 redux
| | - types
# 类型定义
| | - utils
# 工具函数
| | - app.scss
# 全局公共样式
| | - app.tsx
# 项目入口
| - project.config.json
# 微信开发相关配置
| - tsconfig.json
# typescript配置
```
项目基本按照 React 的项目框架完成。路由注册在
`app.tsx`
中的
`config`
内注册
`pages`
即可。
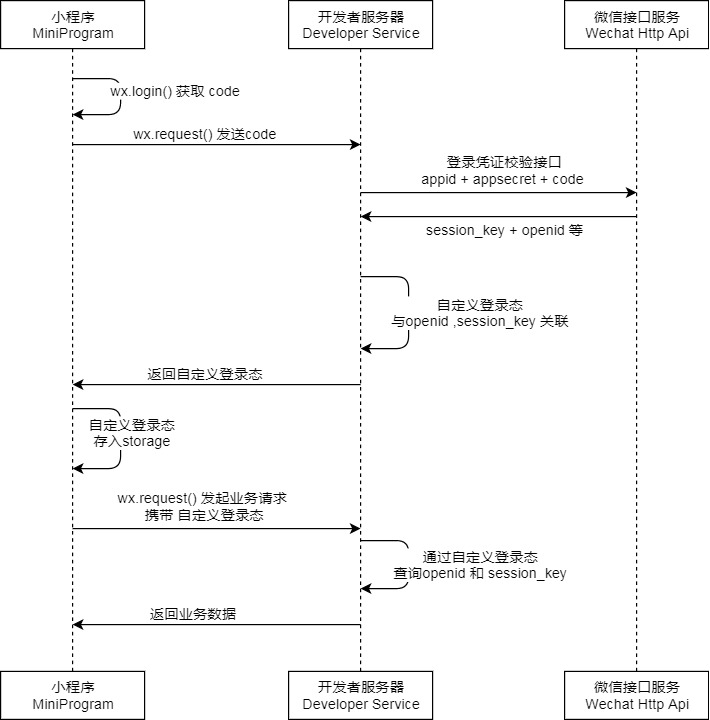
## 微信登录流程
每次进入小程序,获取用户 code 后,请求登录接口获取用户信息以及请求 token,在之后的所有请求中将 token 加入请求的 header。
附微信登录流程:

src/app.tsx
View file @
8069f718
...
@@ -15,13 +15,6 @@ import './app.scss';
...
@@ -15,13 +15,6 @@ import './app.scss';
// }
// }
class
App
extends
Component
{
class
App
extends
Component
{
/**
* 指定config的类型声明为: Taro.Config
*
* 由于 typescript 对于 object 类型推导只能推出 Key 的基本类型
* 对于像 navigationBarTextStyle: 'black' 这样的推导出的类型是 string
* 提示和声明 navigationBarTextStyle: 'black' | 'white' 类型冲突, 需要显示声明类型
*/
config
:
Config
=
{
config
:
Config
=
{
pages
:
[
pages
:
[
'pages/index/index'
,
'pages/index/index'
,
...
...
Write
Preview
Markdown
is supported
0%
Try again
or
attach a new file
Attach a file
Cancel
You are about to add
0
people
to the discussion. Proceed with caution.
Finish editing this message first!
Cancel
Please
register
or
sign in
to comment